概述
本文主要介绍配置化活动设计重构规范(v1.0)具体事项,凡涉及到图片更新事项,请参考以下规范标准。
模版配置化流程:
- 设计师理解完需求后,根据模版配置化的交互稿严格按照设计所需尺寸,设计好页面。
- 重构根据模版配置化要求,切出所需要的图片,修改模板样式css文件。可将模版页下载下来,替换掉 里面的图片地址,指向自己本地图片地址,本地运行,查看效果。确认无误后,将css模版样式包提交给产品。注:不允许添加或者删除样式名。仅允许修改样式内容。
- 产品通过配置化后台,生成HTML文件。
图片优化规范
- 图片必须压缩,一般 80% 品质即可,保证文字清晰;
- 图片必须使用 渐进式图片 :使用Photoshop的“存储为web所用格式”时候,勾选“连续”;
- 图片必须使用压缩工具压缩后上传;
- 图片体积不要超过 300 k;
注意事项
- 字体加粗蓝色部分为重构需要注意事项,仅供参考。
- 雪碧图根据功能需要,自行生成。目前最全的雪碧图按钮包含以下几个按钮:头图三按钮(即下载游戏、下载心悦APP、备用按钮 202*69),新手与特权的立即领取按钮与置灰按钮(238*71),充值豪礼包立即领取与置灰按钮(113*40)。
- 不允许修改及删除样式名。
- 理论上不支持添加background-image: url()属性。
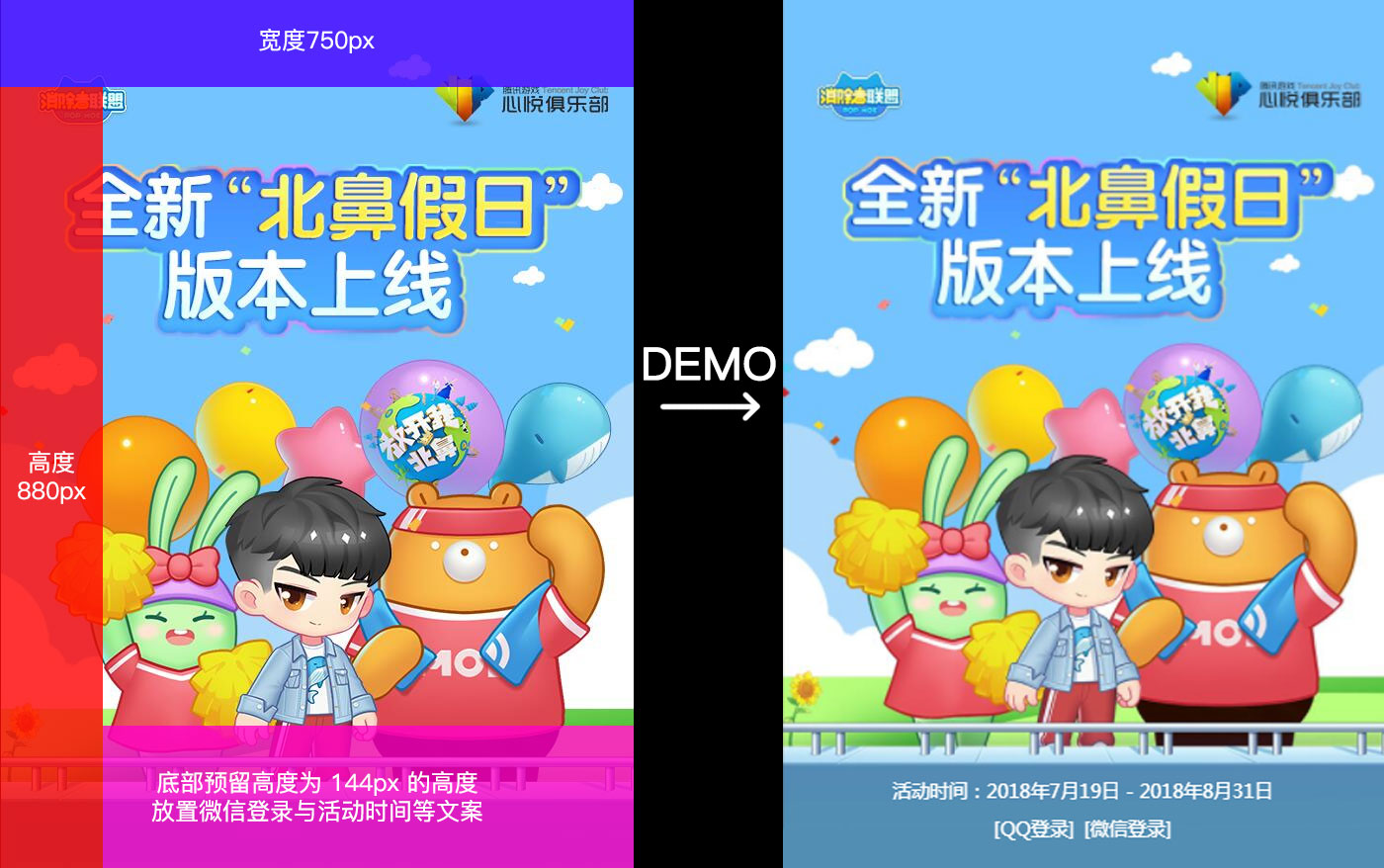
顶部 banner

- 图片尺寸大小 750 * 880 px;
- 图片格式 jpg;
- 图片底部需留出 144px 的高度便于放置登录与活动信息文案。
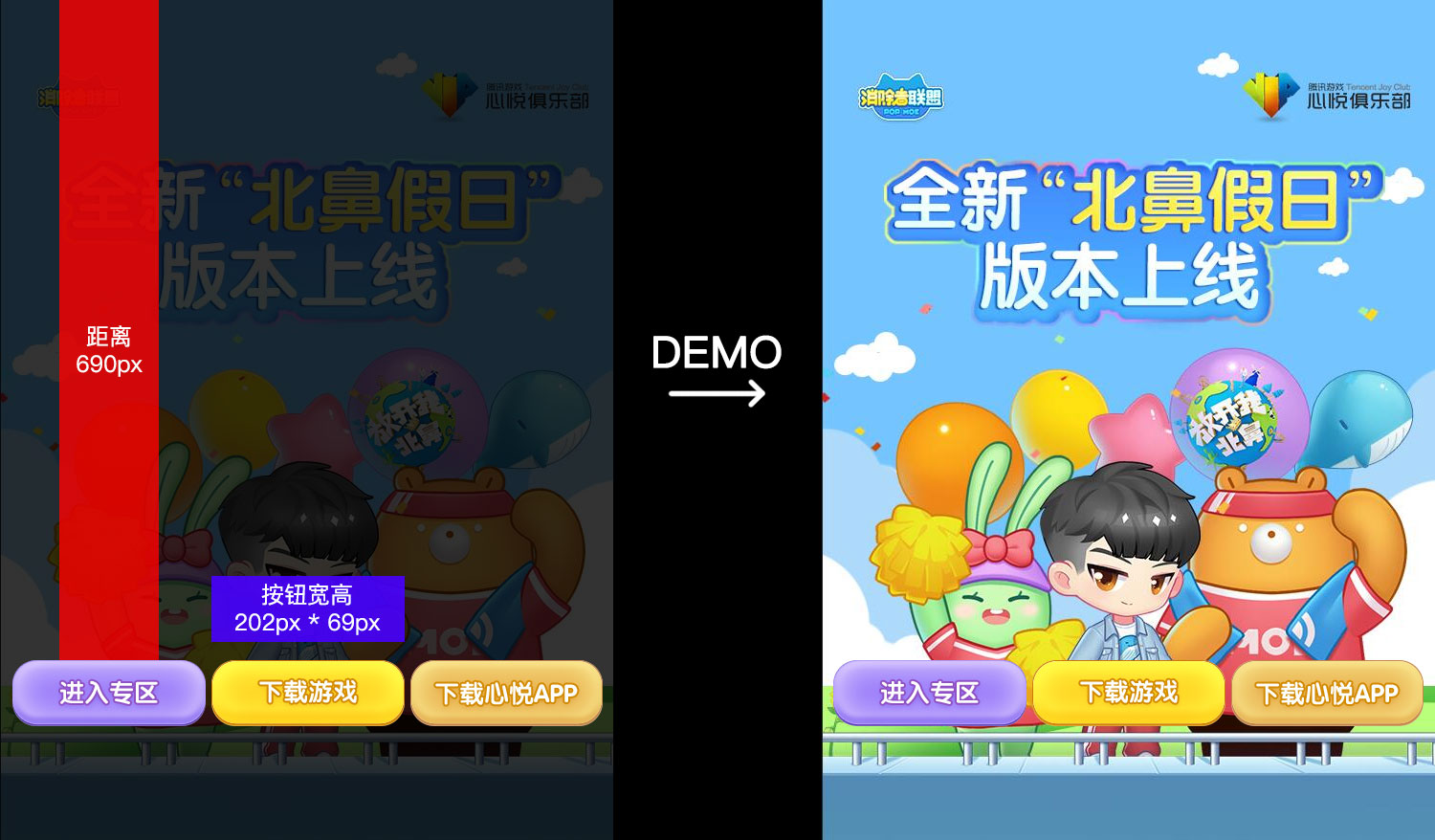
顶部 banner 按钮

- 按钮背景是 202 * 69 px;
- 图片格式 png 雪碧图;
- 距离顶部 690px 。
- 最多可放置 3 个按钮。(只有一个或者两个按钮时候会整体居中。)
- 重构需要在可配置样式包内修改按钮的 background-position (因为按钮整合成一张雪碧图),对应样式类名: .wm-spr.h-spr-btn1, .wm-spr.h-spr-btn2, .wm-spr.h-spr-btn3
全局背景

- 图片宽度为 750px,高度视情况而定,玩法模块数量多,背景高度需要相对应增高。(背景高了,图片的体积相对应增加,在设计上可以斟酌考虑体现的手法);
- 图片格式 jpg;
- 重构需要在可配置样式包内修改背景高度,使其正常显示。
样式类名:.wm-section
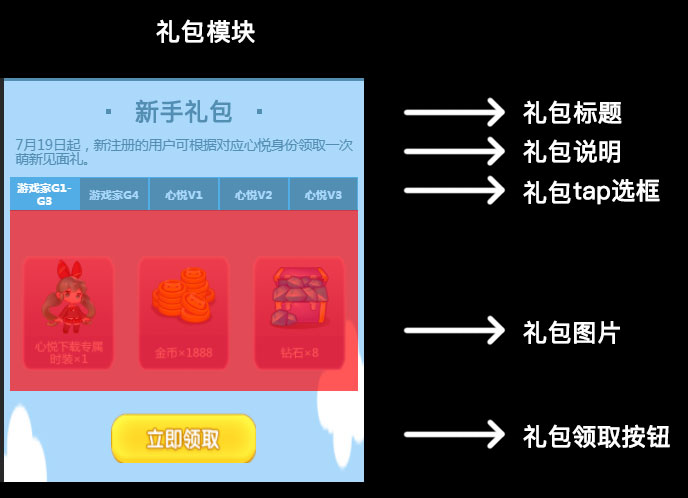
新手礼包

- 设计礼包图片尺寸为 730px * 373px 。
- 按钮背景尺寸为 238px * 71px 。
- tab 最多支持五个选项,每个 tab 等比宽度。
- 重构可以对相对应的地方修改颜色风格:
玩法标题:.wm-section .wm-title p
玩法说明:.wm-section .wm-explain
玩法tap选框:
未选中:.wm-section .wm-nav li
选中时:.wm-section .wm-nav li.current
领取按钮:
默认:.wm-spr.np-spr-btn1
置灰:.wm-spr.np-spr-btn1.geted
回归礼包

- 设计礼包图片尺寸为 730px * 373px 。
- 按钮背景尺寸为 238px * 71px 。
- tab 最多支持五个选项,每个 tab 等比宽度。
- 重构可以对相对应的地方修改颜色风格:
玩法标题:.wm-section .wm-title p
玩法说明:.wm-section .wm-explain
玩法tap选框:
未选中:.wm-section .wm-nav li
选中时:.wm-section .wm-nav li.current
领取按钮:
默认:.wm-spr.np-spr-btn1
置灰:.wm-spr.np-spr-btn1.geted
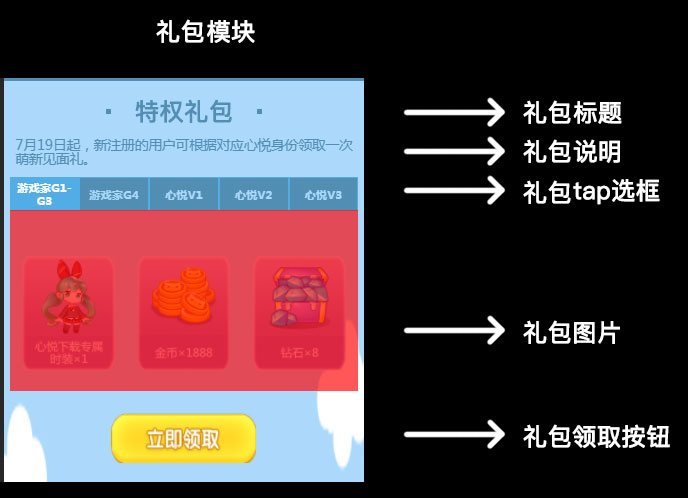
特权礼包

- 设计礼包图片尺寸为 730px * 373px 。
- 按钮背景尺寸为 238px * 71px 。
- tab 最多支持五个选项,每个 tab 等比宽度。
- 重构可以对相对应的地方修改颜色风格:
玩法标题:.wm-section .wm-title p
玩法说明:.wm-section .wm-explain
玩法tap选框:
未选中:.wm-section .wm-nav li
选中时:.wm-section .wm-nav li.current
领取按钮:
默认:.wm-spr.np-spr-btn1
置灰:.wm-spr.np-spr-btn1.geted
充值礼包

- 礼包图片尺寸为 426px * 196px 。
- 按钮大小尺寸为 113px * 40px 。
- 图片格式为 png 雪碧图。
- 按钮样式类名:
未领取时:.wm-section .wm-recharge .rec-spr-btn2
领取后:.wm-section .wm-recharge .rec-spr-btn2.geted
抽奖模块


- 抽奖图片尺寸 710px*710px。
- 每个礼包具体图体上下左右均间隔 5px。
- 图片尺寸可以 jpg 或者 png(png 为宜)。
- 抽奖转动顺序为顺时针方向转动。
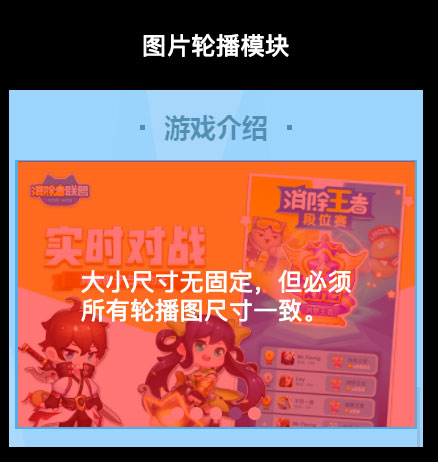
图片轮播模块

- 轮播图片大小无固定尺寸。但是所有图片尺寸大小必须一致。
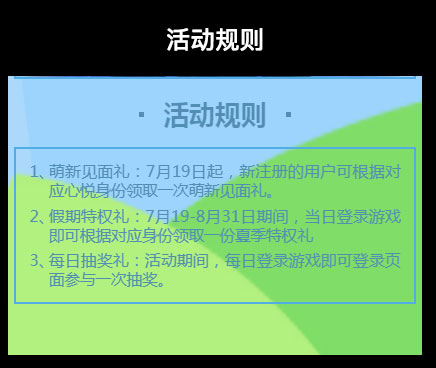
活动规则

- 重构可修改框中的背景和边框,对应的类名:.wm-section .wm-rule。
- 重构修改规则中的字体大小、颜色,行间距,对应的类名:.wm-section .wm-rule li。
以上规范如有问题或建议,请及时联系 v_aqqhuang(黄泉强) / v_qchaochen(陈钦潮)。