首页
适用于心悦俱乐部各类型页面重构规范参考本规范成员
the users of this guideline
-
colorli
-
hunkwu
本规范创建人
the admins of this guideline
-
colorli
-
hunkwu
代码规范
1. 使用html5的doctype
<!DOCTYPE html>
2.页面编码使用gbk
<meta charset="gbk" />
3. 文件名(.html 或.shtml)
当页面需要用到include文件时,文件名后缀必须是.shtml
4. 当需求中包含多个页面,且页面之间有公共部分,需要独立出来用include的方式插入
(例:导航,视频列表,右侧栏等)
样式规范
1. pc端页面中文字体默认使用 Microsoft YaHei
2. 移动端中文字体默认使用STHeiTi
3. 样式文件合理使用注释,模块间注释及页面间的注释
(/*素材*/ 或 /*轮播图*/)
4. 移动端样式精简版
body,ul,li,dl,dt,dd,p,div{margin:0;padding:0; font-family:STHeiTi, Arial, sans-serif,"Droid Sans Fallback";}
ol,ul{list-style:none;}
a{text-decoration:none;}
img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal; padding:0; margin:0};
table{border-collapse:collapse;border-spacing:0}
a{ text-decoration:none;outline:none;}
.clear { clear:both; height:0; line-height:0; font-size:0}
.hidden { display:none}
.blk{display:block}
.fl{float:left;}
img{display:block}
body { background:#fff; font-size:14px}
table{border-collapse:collapse;border-spacing:0}
.clearfix:after{clear:both; height:0; line-height:0; font-size:0;}
.anim-none{-webkit-transition: 0ms; transition: 0ms;}
.col-left{float:left;}
.col-right{float:right;}
5. 响应式className = widthSize1000
6. 全局样式文件basic.css 包含重置样式、vip icon、头部top条、登录、头部导航条、底部、弹框,所有页面必须引用,除非特殊需要,页面不需要再单独定义字体样式
图片规范
图片格式:图片采用jpg/png ,平衡图片质量与文件大小,适当运用 css sprite 理念合并修饰类图片
不过分损失质量情况下尽量减小页面下载数据量。 图片单张体积不能超过150K,jpg图片必须压缩,一般60%品质即可,如果图片质量不好,可提高到80%
基础页面规范
1. 头部inc文件引用
<!--#include virtual="/web201410/inc/topbar.htm"-->
2. 心悦底部文件引用
<!--#include virtual="/web201410/inc/footer.htm"-->
<script src="http://ossweb-img.qq.com/images/js/foot.js"></script>
3. <!--#include virtual="/web201410/inc/rightbar.htm"-->
rightbar文件包含二维码、绑定手机、修改手机等弹窗以及官网页面需要引用的js文件(大家不必再单独引用下类js文件)

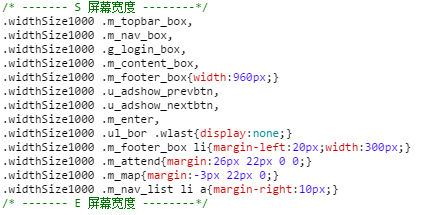
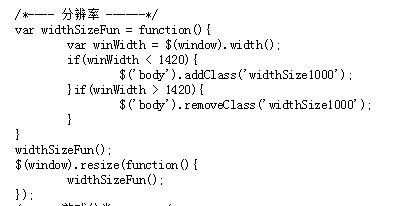
4. 官网响应式
官网页面需要同时适应1200以上和1000以下屏幕分辨率,目前只适应了以下公共模块(basic.css)

公共js文件common.js已经对屏幕分辨率做了判断

大家只需要在自己的独立页面上添加1000分辨率下其余样式即可。
5. 所有页面都需要添加统计代码,需要在</body>前添加
<script src="http://pingjs.qq.com/ping_tcss_ied.js"></script>
<script>if(typeof(pgvMain) == 'function') pgvMain();</script>
活动专题页面规范
1. PC top通栏
引用js:
<script src="http://xinyue.qq.com/web201410/js/top_act.js"></script>
引用css:
<link href="http://xinyue.qq.com/web201410/css/basic.css" rel="stylesheet" /> (页面不需要再单独定义字体样式,除非有特殊展示需求)
2.PC bottom通底
引用js:
<script src="http://ossweb-img.qq.com/images/tgclub/web2017/mtopbar/pub_bottom_bar.js"></script>
3.移动端 TOP通顶
引用js:
<script src="http://ossweb-img.qq.com/images/tgclub/web2017/mtopbar/pub_top_bar.js"></script>
4. 点击流统计需同时加上这两行代码
<script src="http://pingjs.qq.com/ping_tcss_ied.js"></script>
<script>if(typeof(pgvMain) == 'function') pgvMain();</script>
5. 带登录功能的活动页面,需加上下述代码
页面头部带登录功能
<script src="http://ossweb-img.qq.com/images/js/jquery/jquery-1.7.2.min.js"></script>
<script src="http://tgclub.qq.com/js/web201206/base.js"></script>
<script type="text/javascript" src="http://ossweb-img.qq.com/images/js/basic/fileloadmanager.js?v=20111123"></script>
<script src="http://ossweb-img.qq.com/images/js/login/loginmanagerv3.js" charset="gb2312"></script>
<script>comm.load();</script>
页面中间带登录模块
<script type="text/javascript" src="http://ossweb-img.qq.com/images/js/milo/milo-min.js"></script>
<script type="text/javascript" src="http://ossweb-img.qq.com/images/js/login/loginmanagerv3.js" charset="gb2312"></script>
//登录
milo.addEvent(g("dologin"), "click", function() {
need("biz.login-min",function(LoginManager){
LoginManager.init({
needReloadPage:true
});
LoginManager.login();
});
return false;
});
milo.addEvent(g("dologout"), "click", function() {
need("biz.login-min",function(LoginManager){
LoginManager.logout();
});
return false;
});
milo.ready(function() {
need("biz.login-min",function(LoginManager){
LoginManager.checkLogin(function(){
g("login_qq_span").innerHTML = LoginManager.getUserUin();//获取QQ号
});
});
});
专区规范
http://xinyue.qq.com/web201410/webgame.shtml?ADTAG=gw.home.gamezone.webgame
http://xinyue.qq.com/web201410/newgame.shtml?ADTAG=gw.home.gamezone.newgame
http://xinyue.qq.com/web201410/mobgame.shtml
轮播图、模块间间距、登录统一
点击流规范
所有页面都需要添加统计代码,需要在</body>前添加
<script src="http://pingjs.qq.com/ping_tcss_ied.js"></script>
<script>if(typeof(pgvMain) == 'function') pgvMain();</script>
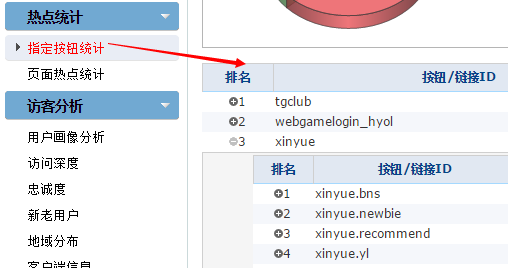
1. 指定按钮统计规范 - hottag

官网基础页面命名规则:
onclick="pgvSendClick({hottag:'gw.全局模块.按钮名'});"
(例:onclick="pgvSendClick({hottag:'gw.nav.home'});")
或
onclick="pgvSendClick({hottag:'gw.页面.区域.按钮名'});"
(例:onclick="pgvSendClick({hottag:'gw.home.news.按钮名'});")
活动页面命名规则:
onclick="pgvSendClick({hottag:'act.页面名.区域.按钮名'});"
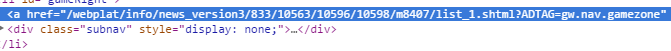
2. 页面来源统计 - adtag


1. 官网
官网页面统一放在http://xinyue.qq.com/web201410/ 路径下
图片统一放在 http://ossweb-img.qq.com/images/tgclub/web201410/模块名/ 路径下,例如http://ossweb-img.qq.com/images/tgclub/web201410/webgame/
样式文件统一放在 http://xinyue.qq.com/web201410/css/ 路径下,样式文件和页面文件同名
2. 微官网
页面统一放在 http://xinyue.qq.com/m3.0/ 下
3. 游戏专区
游戏专区例如新游页游专区的页面、样式、图片存放路径和官网一致
4. 活动专题
页面统一放在http://xinyue.qq.com/act/专题目录名 下,专题目录名以a+日期+专题英文或拼音简写 (例如:a20090817avatar,统一使用小写字母),文件名禁止以数字开头
SEO
官网页面:
<meta name="Description" content="心悦俱乐部,是针对腾讯游戏玩家提供的心悦式服务平台,加入俱乐部可以得到独一无二的服务特权以帮助您更好的进行游戏。加入心悦-享受不一样的尊贵" />
<meta name="Keywords" content="腾讯游戏、腾讯游戏心悦俱乐部、心悦俱乐部。加入心悦-享受不一样的尊贵" />
<title>心悦俱乐部 - 腾讯游戏</title>
活动专题页面:
替换成所属专题游戏的信息,例如
<meta name="Description" content="《剑灵》官方网站。剑灵凭借完美的视觉表现力,电影版的剧情体验,深厚的东方文化底蕴,自由灵活的战斗体验,成为突破传统、引领潮流的最受期待网游。" />
<meta name="Keywords" content="剑灵,剑灵官网,ncsoft,剑灵激活码,剑灵公测时间,剑灵测试,BNS,剑灵OL,剑灵职业,剑灵种族,剑灵视频,剑灵图片,剑灵新闻,刀魂,blade&soul,bladeandsoul,blade_soul,剑灵客户端下载,韩游,最期待网游,剑灵下载,qq剑灵,jianling" />
<title>最萌伙伴来袭-剑灵官方网站-腾讯游戏</title>
列表页点击加载更多
1. 模版文件代码示例:
<%root%>
<%NewsListData%>
<%NewsData%>
<li>
<a href="$infoPath.DATA$">
<img src="$sInfoImageAddr.DATA$" alt="$sTitle.DATA$" class="col-left"/>
<div class="col-right">
<p class="list-title">$sTitle.DATA$</p>
<p class="list-cont">$sSubContent.DATA$</p>
<p class="list-bottom clearfix">
<span class="list-time">发表:$dtReleaseTime.DATA$</span>
</p>
</div>
</a>
</li>
<%/NewsData%>
<%/NewsListData%>
<%PageData%>
<%@if($pageNext.DATA$!)%>
<li>
<span><a href="javascript:;" class="page" data-url="$pageNext.DATA$">点击加载更多</a></span>
</li>
<%@endif%>
<%/PageData%>
<%/root%>
2. 页面代码示例:
$(".warpper").delegate('.page', 'click', function(){
var _this = this;
$.get("http://xinyue.qq.com"+$(this).attr("data-url"),function(req) {
$(_this.parentNode.parentNode).replaceWith(req)
});
})
长摁页面闪退
问题:
手指长时间摁住H5页面,会出现游戏或者是native应用闪退现象。
解决方案:
多行文本截断
限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他外来的WebKit属性。
display: -webkit-box; 必须结合的属性,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient;必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式 。
text-overflow;可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 。
.line_clamp {
line-height: 20px;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
width:200px;
}
移动端轮播图
1. 页面html代码:
<div id="slide01" class="tab-index">
<ul class="con clearfix">
<li style="display:block">
<a href=""><img src="http://ossweb-img.qq.com/upload/adw/image/201507/1438044392313522075.jpg"/></a>
<div class="adcover"><span class="cover-mask"></span><p class="adName">攻略公里</p></div>
</li>
<li>
<a href=""><img src="http://ossweb-img.qq.com/upload/adw/image/201507/1438044392313522075.jpg"/></a>
<div class="adcover"><span class="cover-mask"></span><p class="adName">攻略公里</p></div>
</li>
</ul>
</div>
2. 页面js代码:
<script src="http://up.qq.com/2015/m/up/js/slide.js"></script>
<script type="text/javascript">
loadScript("http://game.qq.com/time/qqadv/Info_new_14541.js", function (){
var ADarr = {"ob1":[
{"aUrl":oDaTaNew14541.pos12246[1],"imgName":decodeURIComponent(oDaTaNew14541.pos12246[0]),"imgSrc":oDaTaNew14541.pos12246[2]},
{"aUrl":oDaTaNew14541.pos12247[1],"imgName":decodeURIComponent(oDaTaNew14541.pos12247[0]),"imgSrc":oDaTaNew14541.pos12247[2]}
]
}
var obj = eval(ADarr);
var site = obj.ob1;
$(".con li").each(function(i){
$(this).find("a").eq(0).attr("href",site[i].aUrl);
$(this).find("p").eq(0).html(site[i].imgName);
$(this).find("img").eq(0).attr("src","http://ossweb-img.qq.com/upload/adw/"+site[i].imgSrc);}
)
})
function loadScript(url, callback) {
var script = document.createElement('script');
script.type = "text/javascript";
if (script.readyState) {
script.onreadystatechange = function() {
if (script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
if (callback) {
callback()
}
}
}
} else {
script.onload = function() {
if (callback) {
callback()
}
}
}
script.src = url;
document.body.appendChild(script)
};
$(function(){
window.tab1 = new mo.Slide({
target: $('#slide01 .con li'),
wrapWidth: '300%',
autoPlay: 0
});
});
</script>
viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
content 参数:
- width viewport 宽度(数值/device-width)
- height viewport 高度(数值/device-height)
- initial-scale 初始缩放比例
- maximum-scale 最大缩放比例
- minimum-scale 最小缩放比例
- user-scalable 是否允许用户缩放(yes/no)
页面设计规范
微信浏览器高度为 960-状态条与浏览器的头部 = 832
但为了考虑到iphone5的尺寸,页面高度设计需考虑到1008尺寸的视觉呈现
